Element: mouseenter Ereignis
Baseline Widely available
This feature is well established and works across many devices and browser versions. It’s been available across browsers since July 2015.
Das mouseenter Ereignis wird bei einem Element ausgelöst, wenn ein Zeigegerät (normalerweise eine Maus) initial bewegt wird, sodass dessen Hotspot innerhalb des Elements liegt, bei dem das Ereignis ausgelöst wurde.
Beachten Sie, dass sich "in ein Element hineinbewegen" auf die Position des Elements im DOM-Baum bezieht, nicht auf seine visuelle Position. Zum Beispiel, wenn ein Kindelement so positioniert ist, dass es außerhalb des Elternteils liegt, wird das Bewegen in das Kindelement mouseenter auf dem Elternelement auslösen, obwohl der Zeiger sich immer noch außerhalb der Grenzen des Elternelements befindet.
Syntax
Verwenden Sie den Ereignisnamen in Methoden wie addEventListener() oder setzen Sie eine Ereignishandler-Eigenschaft.
addEventListener("mouseenter", (event) => { })
onmouseenter = (event) => { }
Ereignistyp
Ein MouseEvent. Erbt von UIEvent und Event.
Ereigniseigenschaften
Diese Schnittstelle erbt auch Eigenschaften ihrer Eltern, UIEvent und Event.
MouseEvent.altKeySchreibgeschützt-
Gibt
truezurück, wenn die alt-Taste gedrückt war, als das Mausereignis ausgelöst wurde. -
Die Nummer der Taste, die gedrückt wurde (falls zutreffend), als das Mausereignis ausgelöst wurde.
-
Die Tasten, die gedrückt wurden (falls vorhanden), als das Mausereignis ausgelöst wurde.
MouseEvent.clientXSchreibgeschützt-
Die X-Koordinate des Mauszeigers in Viewport-Koordinaten.
MouseEvent.clientYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers in Viewport-Koordinaten.
MouseEvent.ctrlKeySchreibgeschützt-
Gibt
truezurück, wenn die control-Taste gedrückt war, als das Mausereignis ausgelöst wurde. MouseEvent.layerXNicht standardisiert Schreibgeschützt-
Gibt die horizontale Koordinate des Ereignisses relativ zur aktuellen Ebene zurück.
MouseEvent.layerYNicht standardisiert Schreibgeschützt-
Gibt die vertikale Koordinate des Ereignisses relativ zur aktuellen Ebene zurück.
MouseEvent.metaKeySchreibgeschützt-
Gibt
truezurück, wenn die meta-Taste gedrückt war, als das Mausereignis ausgelöst wurde. MouseEvent.movementXSchreibgeschützt-
Die X-Koordinate des Mauszeigers relativ zur Position des letzten
mousemoveEreignisses. MouseEvent.movementYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers relativ zur Position des letzten
mousemoveEreignisses. MouseEvent.offsetXSchreibgeschützt-
Die X-Koordinate des Mauszeigers relativ zur Position der Polsterrandkante des Zielknotens.
MouseEvent.offsetYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers relativ zur Position der Polsterrandkante des Zielknotens.
MouseEvent.pageXSchreibgeschützt-
Die X-Koordinate des Mauszeigers relativ zum gesamten Dokument.
MouseEvent.pageYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers relativ zum gesamten Dokument.
-
Das sekundäre Ziel des Ereignisses, falls vorhanden.
MouseEvent.screenXSchreibgeschützt-
Die X-Koordinate des Mauszeigers in Bildschirmkoordinaten.
MouseEvent.screenYSchreibgeschützt-
Die Y-Koordinate des Mauszeigers in Bildschirmkoordinaten.
MouseEvent.shiftKeySchreibgeschützt-
Gibt
truezurück, wenn die shift-Taste gedrückt war, als das Mausereignis ausgelöst wurde. MouseEvent.mozInputSourceNicht standardisiert Schreibgeschützt-
Der Typ des Geräts, das das Ereignis erzeugt hat (eines der
MOZ_SOURCE_*Konstanten). Dies ermöglicht es Ihnen beispielsweise zu bestimmen, ob ein Mausereignis von einer tatsächlichen Maus oder durch ein Berührungsereignis erzeugt wurde (was die Genauigkeit beeinflussen könnte, mit der Sie die mit dem Ereignis verbundenen Koordinaten interpretieren). MouseEvent.webkitForceNicht standardisiert Schreibgeschützt-
Die Menge an Druck, die beim Klicken angewendet wird.
MouseEvent.xSchreibgeschützt-
Alias für
MouseEvent.clientX. MouseEvent.ySchreibgeschützt-
Alias für
MouseEvent.clientY.
Verwendungshinweise
Obwohl ähnlich wie mouseover, unterscheidet sich mouseenter dadurch, dass es nicht bubbelt und es wird nicht an Nachfahren gesendet, wenn der Zeiger von dem physischen Raum eines Nachfahren zu seinem eigenen physischen Raum bewegt wird. Ansonsten werden Enter- und Over-Ereignisse für dieselbe Situation zur gleichen Zeit ausgelöst, falls zutreffend.
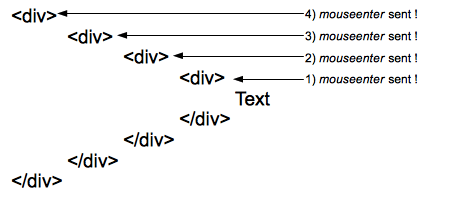
Verhalten von mouseenter Ereignissen
Dies beschreibt die mouseenter Ereignisse, die von jedem der vier konzentrischen divs ohne Padding oder Rand empfangen werden, sodass die Ereignisse alle zur gleichen Zeit auftreten:
 Ein
Ein mouseenter Ereignis wird an jedes Element der Hierarchie gesendet, wenn es betreten wird. Hier werden 4 Ereignisse an die vier Elemente der Hierarchie gesendet, wenn der Zeiger den Text erreicht.
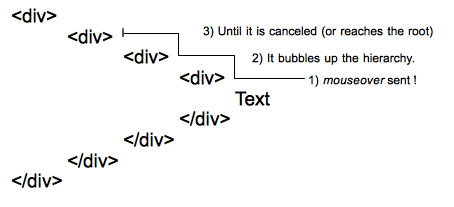
Verhalten von mouseover Ereignissen
 Ein einzelnes
Ein einzelnes mouseover Ereignis wird an das tiefste Element des DOM-Baums gesendet und dann in der Hierarchie nach oben gebubbled, bis es von einem Handler abgebrochen wird oder die Wurzel erreicht.
Bei tiefen Hierarchien kann die Anzahl der gesendeten mouseenter Ereignisse sehr groß sein und erhebliche Leistungsprobleme verursachen. In solchen Fällen ist es besser, auf mouseover Ereignisse zu hören.
Kombiniert mit dem entsprechenden mouseleave (das bei dem Element ausgelöst wird, wenn die Maus dessen Inhaltsbereich verlässt), verhält sich das mouseenter Ereignis sehr ähnlich wie die CSS :hover Pseudoklasse.
Beispiele
Die Dokumentationsseite zu mouseover enthält ein Beispiel, das den Unterschied zwischen mouseover und mouseenter veranschaulicht.
mouseenter
Das folgende triviale Beispiel verwendet das mouseenter Ereignis, um die Umrandung des div zu ändern, wenn die Maus den ihm zugewiesenen Bereich betritt. Es fügt dann einen Eintrag zur Liste hinzu mit der Nummer des mouseenter oder mouseleave Ereignisses.
HTML
<div id="mouseTarget">
<ul id="unorderedList">
<li>No events yet!</li>
</ul>
</div>
CSS
Styling des div, um es sichtbarer zu machen.
#mouseTarget {
box-sizing: border-box;
width: 15rem;
border: 1px solid #333;
}
JavaScript
let enterEventCount = 0;
let leaveEventCount = 0;
const mouseTarget = document.getElementById("mouseTarget");
const unorderedList = document.getElementById("unorderedList");
mouseTarget.addEventListener("mouseenter", (e) => {
mouseTarget.style.border = "5px dotted orange";
enterEventCount++;
addListItem(`This is mouseenter event ${enterEventCount}.`);
});
mouseTarget.addEventListener("mouseleave", (e) => {
mouseTarget.style.border = "1px solid #333";
leaveEventCount++;
addListItem(`This is mouseleave event ${leaveEventCount}.`);
});
function addListItem(text) {
// Create a new text node using the supplied text
const newTextNode = document.createTextNode(text);
// Create a new li element
const newListItem = document.createElement("li");
// Add the text node to the li element
newListItem.appendChild(newTextNode);
// Add the newly created list item to list
unorderedList.appendChild(newListItem);
}
Ergebnis
Spezifikationen
| Specification |
|---|
| UI Events # event-type-mouseenter |
| HTML # handler-onmouseenter |